Hugo 已经内置了 Disqus 的模版,开启 Disqus 相当简单。
参考官方文档: https://gohugo.io/content-management/comments/
首先需要注册一个 Disqus 帐号,官网是 https://disqus.com/
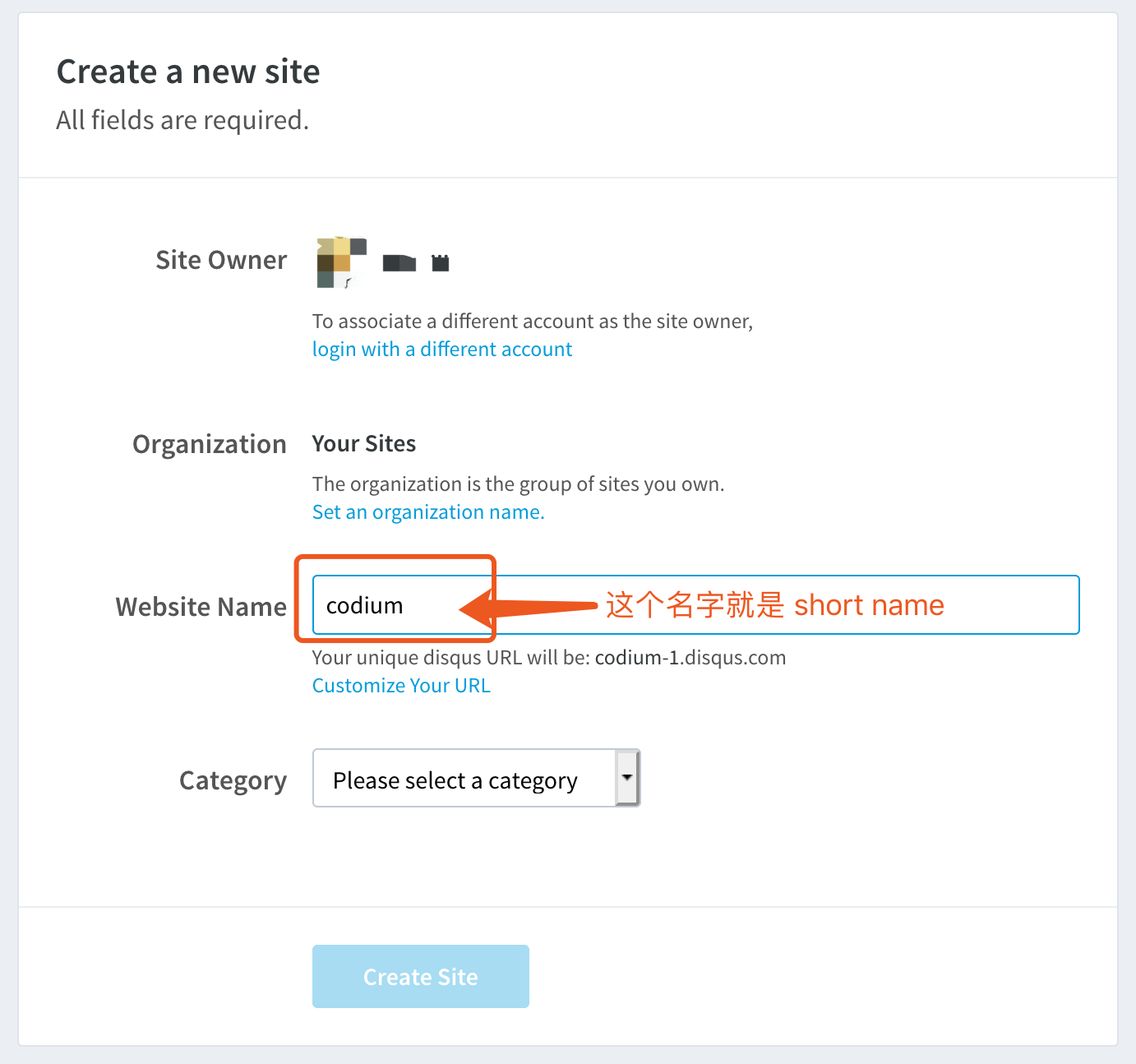
然后创建一个站点,站点名称可以随意,这个名字稍后要用到。

注册完成后,编辑你博客的配置文件 config.toml ,添加 disqusShortname 设置:
disqusShortname = "codium"
codium 就是刚才在 Disqus 上创建的网站名字。
要在文章底部显示评论,还需要在文章模版里加入 Disqus 的模版,这个步骤也很简单,我是添加在 single.html 的底部:
{{ if and .Params.comments (gt (len .Site.DisqusShortname) 0) }}
<figure class="article-discussion">
{{ template "_internal/disqus.html" . }}
</figure>
{{ end }}
if 里的判断条件是默认全站关闭评论,只开放特定文章的评论,这样可以减少垃圾评论的数量。
我把 Disqus 模版嵌入在一个自定义的 <figure> 标签内,根据文章头部的参数 comments 控制是否打开评论。
如果某一篇文章需要打开评论,只需在文章头部把 comments 设置为 true:
+++
title = "xxx"
date = 2019-12-10
...
comments = true
+++
...
以上就是整个过程,这篇文章也打开了评论,需要接入国际互联网才能看到效果。
Note
由于 Disqus 的站点名称是公开的,为了防止被别人滥用,强烈建议进行域名绑定,只允许信任的域名使用你的评论。
在 Advanced 里面添加 Trusted Domains 就可以了,如下图:

