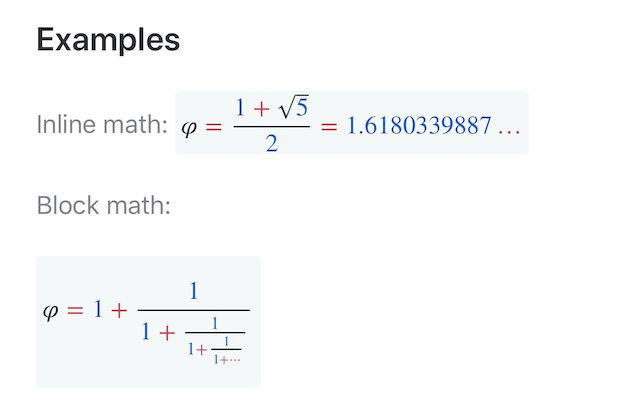
先看效果图:

添加以下 CSS 代码即可:
.markdown-body p > span.math {
display: inline-block;
font-size: 85%;
padding: 2px 4px;
border-radius: 3px;
color: #24292e;
background-color: #f6f8fa;
}
.markdown-body .math .mo {
color: #d73a49;
}
.markdown-body .math .mn {
color: #005cc5;
}
