接这篇文章。
如果给 .flex 容器加上 space-between 平均分布对齐的方式:
.flex {
...
justify-content: space-between;
...
}
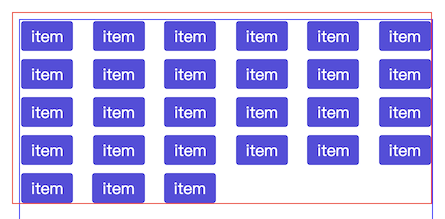
 space-between 的效果
space-between 的效果
因为最后一行的元素数量特别少,平均到的间距就很大。
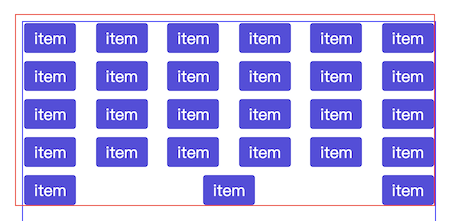
但是这不符合设计预期,期望的布局应该是这样的:
 期望的效果
期望的效果
知道了原因就好处理了,解决方法有两个,使用伪类或者插入一个空的<span>
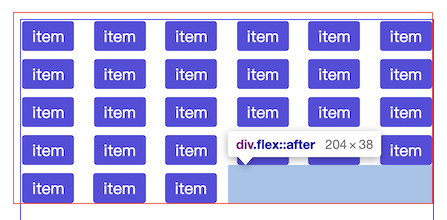
方案一
为 .flex 容器的 after 伪类设置宽度:
.flex:after {
content: "";
width: 204px;
}

方案二
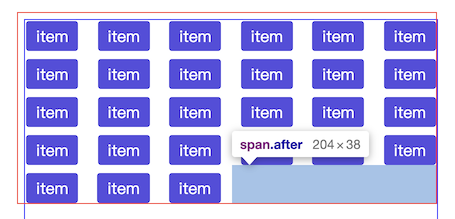
插入空元素,并且设置宽度:
.flex .after {
content: "";
width: 204px;
}
<div class="flex">
...
<span class="item">item</span>
<span class="after"></span>
</div>