- 侧重文本的可读性(清晰度)
- 最好的抗锯齿效果
html {
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
VSCode
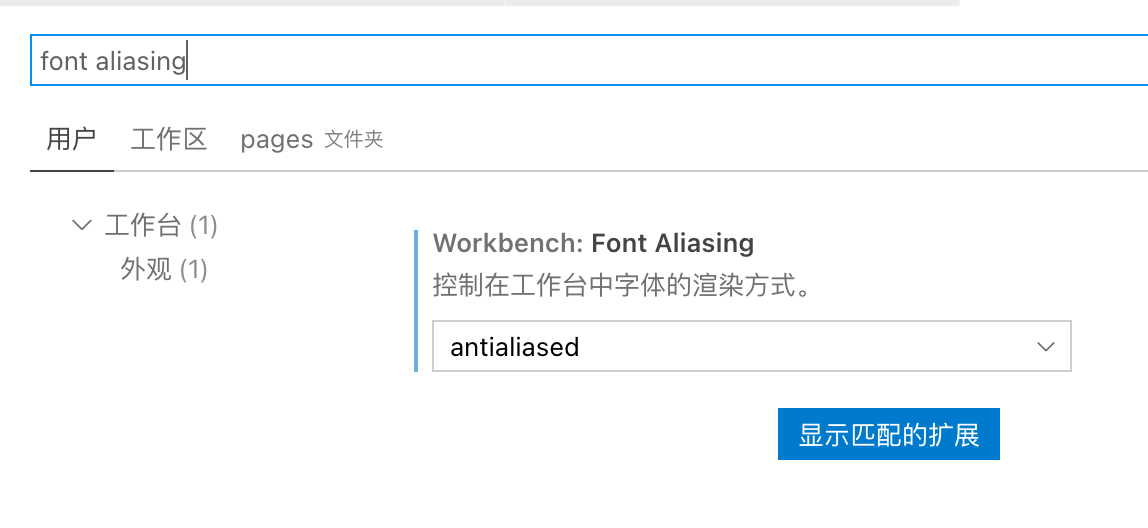
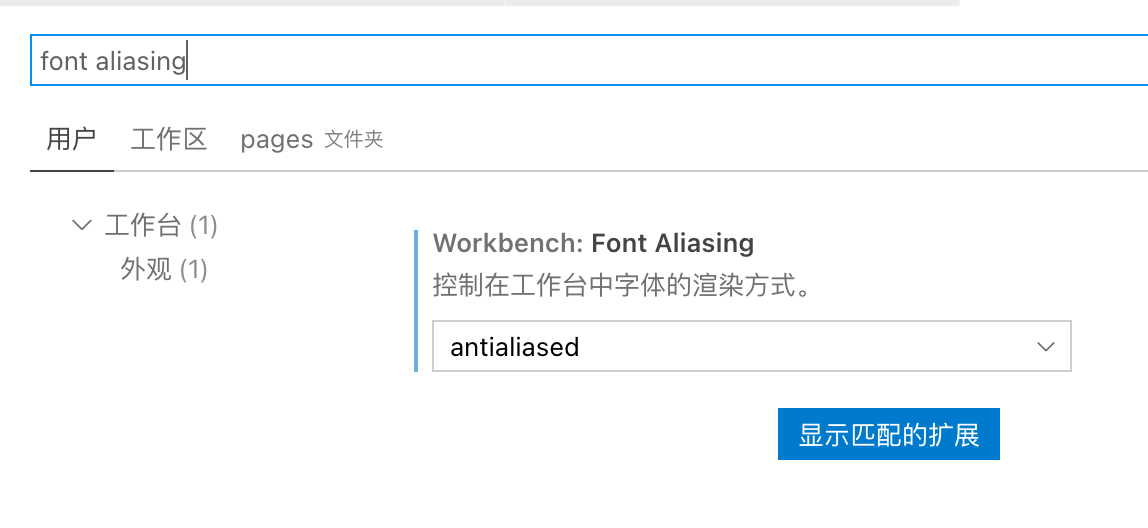
如果你用的是 VSCode,也可以开启抗锯齿效果。
在设置里搜索font aliasing,设置为antialiased。

Feb 16, 2021 • 预计阅读时间 1 分钟
html {
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
如果你用的是 VSCode,也可以开启抗锯齿效果。
在设置里搜索font aliasing,设置为antialiased。